In previous posts, we’ve talked about image sizes, naming strategies and tools we can use to rename many files at once. There are, however, few more things we can do to improve image workflow.
Title, Caption, Alt, Description
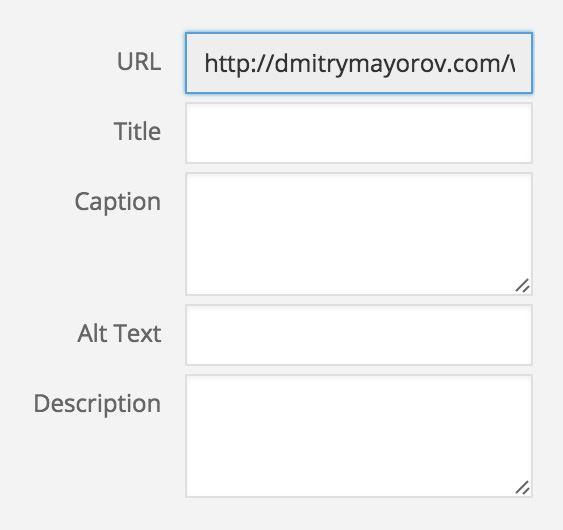
You’ve probably seen this part of the interface of a media uploading screen with fields called Title, Caption, Alt, and Description.

In this article, I’ll share few easy tricks that’ll help you to fill those fields faster and with less effort. But before that, let me quickly remind you, what each of field is used for.
Throughout the article, we’ll be using the picture of a Brooklyn Bridge as an example. Don’t mind it for now.

Title
Image title has several different roles in WordPress.
Title as an Attribute
First of all it is an attribute of an
It is displayed as a little pop up if you hover over the image and hang your cursor there for a couple of seconds. Try and do that with an image of a Brooklyn Bridge above.
Title on attachment.php
I’d like to note that in WordPress terminology every image you upload to your website is technically a post (with an attachment) post type. It is stored in the same table (wp_posts) in the database and it has its place in Template Hierarchy.
In most cases, themes are using attachment.php to display a single image page. Click on the picture of the bridge above and you’ll see my current theme attachment page with the title at the top, of course.
Title in The Dashboard
The Title is also displayed in the dashboard next to the thumbnail when you browse through your images in a list view.

Caption
Caption is often used to clarify or explain what’s on the image or specify image copyright. It is usually displayed under the image (take a look at the picture of a bridge again), depending on the theme design.
Alt or Alternate Text
Alternate Text or Alt is another attribute of an HTML <img> tag.
Alt for SEO
It is considered a good SEO practice to set descriptive alt attributes for images.
Alt as a Fallback
If for some reason image can not be loaded, Alt text will be displayed in the image container.
Alt for Accessibility
Another reason to fill in Alt text is accessibility. Screen readers will read the alternate text if it is present.
Description
In most themes, it is displayed only on an attachment page. Description may be as long as you want. For an example click on the picture of the Bridge. You’ll see Description under the picture.
So, What’s the Problem?
We all know that it is recommended to fill Title and Alt. Because like with filenames it will improve your site SEO and blah blah blah…
But Let’s be honest here. Do you ever fill those fields? Sometimes probably. When there are not too many images. And what if you are uploading 10 or 20 or 50 images for let’s say a gallery. Filling all fields manually can be a real pain. That’s why many users don’t bother.
But there is a way to do that automatically. The idea is that we can take image metadata that is stored in Exif and IPTC formats and fill attachment fields on the fly.
Default Behaviour
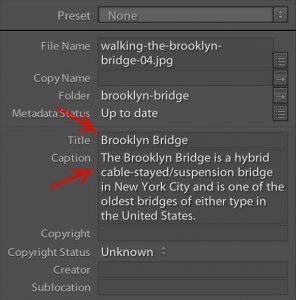
A quick example. If you are using Lightroom (any other software that can edit metadata will do fine too) you can fill the Title and Caption fields like on the image below, sync metadata across similar images and then upload them to the website.

This way the Title set in Lightroom will go to the Title field in WordPress and Caption will go to the Description field. This is the default behaviour as for today. But it looks like in near future, Caption set in Lightroom will actually go to Caption in WordPress (#22768).
Custom Metadata to Attachment Fields
Actually, I was also about to tell you how to put custom data from Exif and IPTC to attachment fields using a plugin called Image Metadata Cruncher, but recently a vulnerability was found in it. And looks like it is not currently supported. So I don’t recommend installing it.
There is, however, a relatively new Lightroom-specific tool for that called WP/LR Sync by Jordy Meow, author of the WP Retina 2x. It is a bundle of two plugins one for WordPress and one for Lightroom. Here is what author says about it:
It helps you publishing and exporting your photos to WordPress and keeping them synchronized. Any changes on those photos will trigger a re-publish and the photos (along with the metadata) will be updated on your website.
I didn’t have a chance to try it yet, but I’m totally going to do it in near future. Probably worth a separate post.
Wrap Up
So there you go – with the right tools filling attachment data doesn’t look so painful. Just edit metadata on a number of images and then upload them to WordPress.
Table of contents
Want some more tips on image management in WordPress. Here is the list of articles that will help you do it faster and less painful. Subscribe to my Twitter for more posts on WordPress.

